I’ve been hard at work for the last few months or so on how to introduce a new direction with website menus. Touch screen devices are every where, even my laptop has it, and I want to develop a menu that didn’t leave behind the old mouse and keyboard. This has been difficult for me to figure out a solution that I felt like it really worked.
This is why development on my themes has tapered off lately. Been stuck on, “How” to include both devices and make it look good. I saw other websites get close to what I wanted, but when I looked at the code it just didn’t feel right. That is… until I came upon Vogue’s website. Their code does everything I was looking for. However, I like to write my own code, the menu feels more natural on the right, and I also wanted to power it with pure CSS.
Now I’m in the trial stages testing out the new code on my website. (I’m actually taking a break to type this post.) There are a few bugs, because I just right clicked and saved my home page to start my developing environment. The dirty syntax of menus produced by WordPress is proving to be one of my biggest problems, because of how clean I wrote the menu in the testing page. I’m also cleaning something things up between Chrome and IE 11, because the test code was strictly built in Firefox.
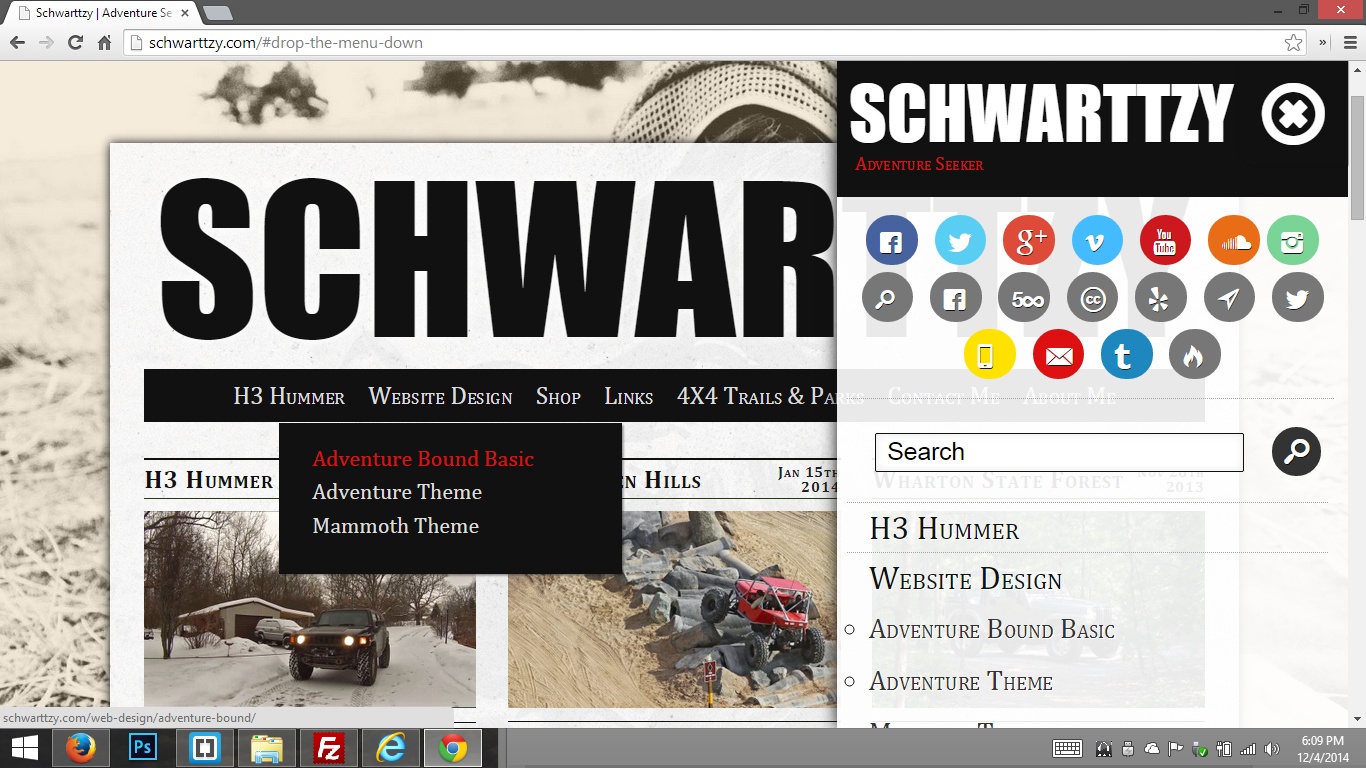
I’m also working on improving the Social Media Icon in my themes dramatically. Just take a look at the featured image, you’ll see many more to choose from. But that is nothing compared to the new way to add them to the menus. You’ll have choice to drag and drop all these social media icons into any menu using the menu builder which can be found by going to WordPress Admin Panel and navigate to Appearance -> Menu. There will also be a special menu particularly geared toward these icons to make them really pop of the page. I’ve also included a lot more icons in the theme this time around. For example there is a phone, maps pin, a calendar, email, an icon of fire (I’m not sure what to use it for, but I had to include it.), and many more.
![]()
Anyway, I got a good feeling of things to come with my themes. I’m going to go snack on some food now and then get back to finishing the code for the next major update.
If you see any glitches, things I should include, or just don’t like the direction please, please comment below.
Later
Working on that code

Modified:



Leave a Reply